5.6 KiB
Plugins
A plugin is just a Node.js module that exports a function:
module.exports = robot => {
// your code here
};
The robot parameter is an instance of Robot and gives you access to all of the bot goodness.
Receiving GitHub webhooks
GitHub webhooks are fired for almost every significant action that users take on GitHub, whether it's pushes to code, opening or closing issues, opening or merging pull requests, or commenting on a discussion.
Many robots will spend their entire day responding to these actions. robot.on will listen for any GitHub webhook events:
module.exports = robot => {
robot.on('push', async context => {
// Code was pushed to the repo, what should we do with it?
robot.log(context);
});
};
The robot can listen to any of the GitHub webhook events. The context object includes all of the information about the event that was triggered, and context.payload has the payload delivered by GitHub.
Most events also include an "action". For example, the issues event has actions of assigned, unassigned, labeled, unlabeled, opened, edited, milestoned, demilestoned, closed, and reopened. Often, your bot will only care about one type of action, so you can append it to the event name with a .:
module.exports = robot => {
robot.on('issues.opened', async context => {
// An issue was just opened.
});
};
Interacting with GitHub
Probot uses GitHub Apps. An app is a first-class actor on GitHub, like a user (e.g. @defunkt) or an organization (e.g. @github). The app is given access to a repository or repositories by being "installed" on a user or organization account and can perform actions through the API like commenting on an issue or creating a status.
context.github is an authenticated GitHub client that can be used to make API calls. It is an instance of the github Node.js module, which wraps the GitHub API and allows you to do almost anything programmatically that you can do through a web browser.
Here is an example of an autoresponder plugin that comments on opened issues:
module.exports = robot => {
robot.on('issues.opened', async context => {
// `context` extracts information from the event, which can be passed to
// GitHub API calls. This will return:
// {owner: 'yourname', repo: 'yourrepo', number: 123, body: 'Hello World!}
const params = context.issue({body: 'Hello World!'})
// Post a comment on the issue
return context.github.issues.createComment(params);
});
}
See the full API docs to see all the ways you can interact with GitHub. Some API endpoints are not available on GitHub Apps yet, so check which ones are available first.
Pagination
Many GitHub API endpoints are paginated. The github.paginate method can be used to get each page of the results.
context.github.paginate(context.github.issues.getAll(context.repo()), res => {
res.data.issues.forEach(issue => {
robot.console.log('Issue: %s', issue.title);
});
});
Running plugins
Before you can run your plugin against GitHub, you'll need to set up your development environment and configure a GitHub App for testing. You will need the ID and private key of a GitHub App to run the bot.
Once you have an app created, install probot:
$ npm install -g probot
and run your bot from your plugin's directory, replacing APP_ID and private-key.pem below with your App's ID and the path to the private key of your app.
$ probot run -a APP_ID -P private-key.pem ./index.js
Listening on http://localhost:3000
Simulating webhooks
As you are developing your plugin, you will likely want to test it by repeatedly trigging the same webhook. You can simulate a webhook being delivered by saving the payload to a file, and then calling probot simulate from the command line.
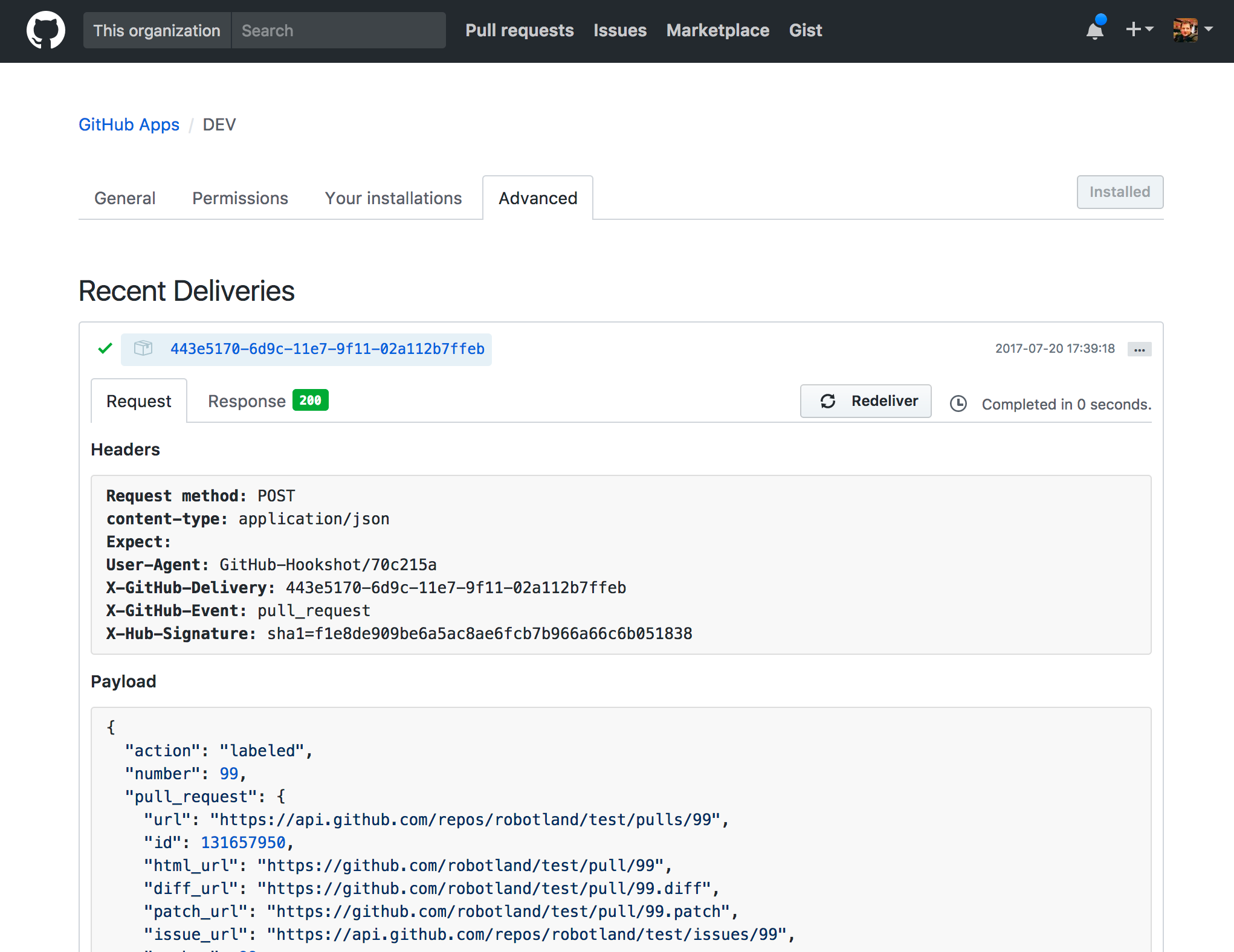
To save a copy of the payload, go to the settings page for your App, and go to the Advanced tab. Click on one of the Recent Deliveries to expand it and see the details of the webhook event. Copy the JSON from the the Payload and save it to a new file. (test/fixtures/issues.labeled.json in this example).
Next, simulate this event being delivered by running:
$ node_modules/.bin/probot simulate issues test/fixtures/issues.labeled.json ./index.js
Publishing your bot
Plugins can be published in npm modules, which can either be deployed as stand-alone bots, or combined with other plugins.
Use the plugin-template repository to get started building your plugin as a node module.
$ curl -L https://github.com/probot/plugin-template/archive/master.tar.gz | tar xvz
$ mv plugin-template-master probot-myplugin && cd probot-myplugin