Signed-off-by: skyselang <215817969@qq.com> |
||
|---|---|---|
| admin | ||
| build | ||
| public | ||
| src | ||
| .editorconfig | ||
| .env.development | ||
| .env.production | ||
| .env.production.domain | ||
| .env.staging | ||
| .eslintignore | ||
| .eslintrc.js | ||
| .gitignore | ||
| LICENSE | ||
| README.md | ||
| babel.config.js | ||
| jsconfig.json | ||
| package.json | ||
| postcss.config.js | ||
| vue.config.js | ||
README.md
yylAdmin
文档
简介
yylAdmin是一个基于ThinkPHP6和Vue2极简后台管理系统,只有登录退出、权限管理、系统管理、接口文档与调试等基础功能;前后台基础框架;你可以在此基础上根据你的业务需求进行开发扩展。前后分离,简单轻量,免费开源,开箱即用。
- 后端:yylAdmin | 前端:yylAdminWeb
功能
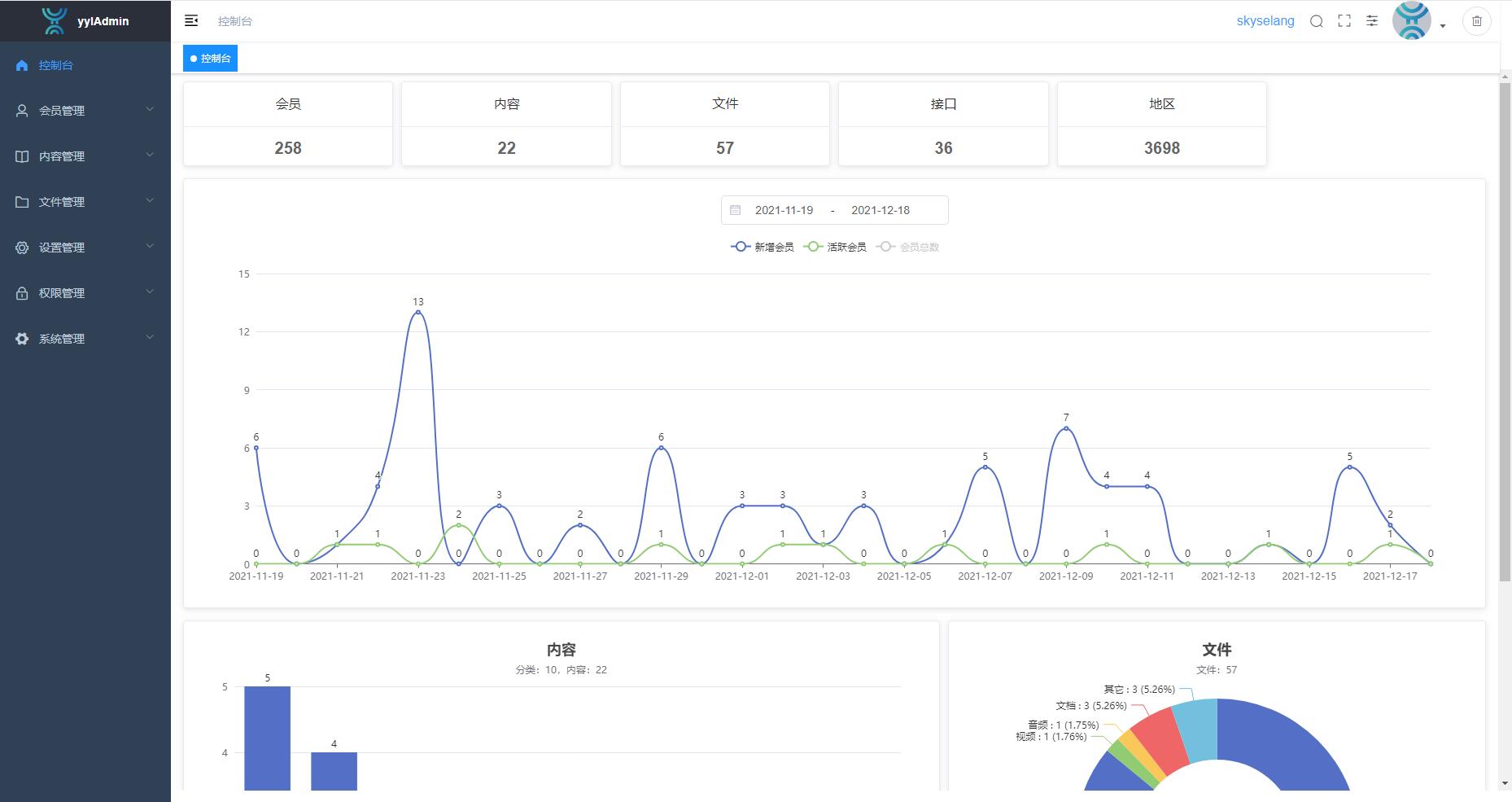
- 控制台
- 会员管理
- 内容管理
- 文件管理
- 设置管理
- 权限管理
- 系统管理
- 数据库管理
- 代码生成器
- Excel导出导入
- 接口文档与调试...
- 前台基础功能:登录注册、微信登录、Token认证、接口管理...
- 更多功能请安装后体验
演示
安装
环境要求
- PHP >= 7.2.5
安装 fileinfo、redis 扩展
开启 putenv、proc_open 函数 - MySQL >= 5.5
- Redis
- node >= 12.0.0
- npm >= 6.9.0
安装后端
克隆项目
git clone https://gitee.com/skyselang/yylAdmin.git
进入项目目录
cd yylAdmin
设置 composer
composer config -g repo.packagist composer https://mirrors.aliyun.com/composer/
安装依赖
composer install
导入数据库
数据库文件:private/yyladmin.sql
修改配置
重命名.env.example成.env环境变量文件修改里面配置
环境配置(phpStudy)
根据你的实际环境软件配置
域名:localhost
端口:9526
根目录:yylAdmin/public
PHP版本:7.3.9
设置伪静态
Nginx
location / {
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=$1 last; break;
}
}
Apache
<IfModule mod_rewrite.c>
Options +FollowSymlinks -Multiviews
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.php/$1 [QSA,PT,L]
</IfModule>
不设置伪静态接口文档无法访问
安装前端
克隆项目
git clone https://gitee.com/skyselang/yylAdminWeb.git
进入项目目录
cd yylAdminWeb
使用 cnpm
npm install -g cnpm@6.2.0 --registry=https://registry.npmmirror.com
安装依赖
cnpm install
修改配置
在.env.xxx环境变量文件里面修改接口baseURL
VUE_APP_BASE_URL = 'http://localhost:9526'
本地开发 启动项目
cnpm run dev
开发完打包正式环境
cnpm run build:prod
开发完打包测试环境
cnpm run build:stage
访问后台
地址:http://localhost:9527
账号:yyladmin
密码:123456
超管:skyselang
密码:123456
预览
支持
反馈
- 有任何疑问或者建议,请提 Issue
协议
- Apache-2.0许可协议,免费开源
- Copyright skyselang https://gitee.com/skyselang
提示
- 项目不定时更新,前后端最新代码保持一致
- 拉取代码后请更新前后端依赖(composer update、cnpm install)、同步数据库结构、清除缓存
交流群
- QQ交流群:679883097